Firstly, please noted that English isn't my native language, so i apologize for any grammar mistake that i made ![]()
Final Outcome
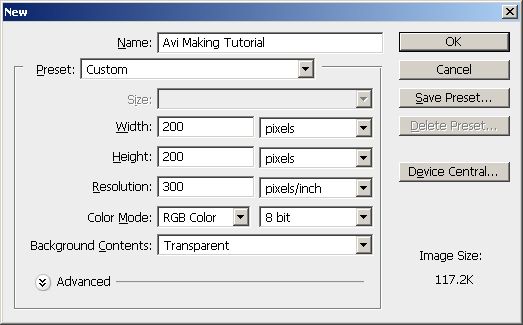
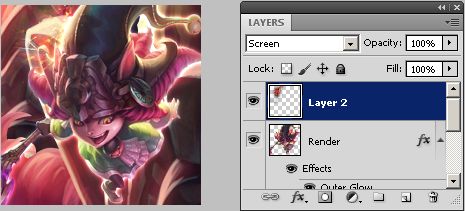
so, start off by opening your document
as always, use 200px for both width and height and 300 for resolution for high quality image.











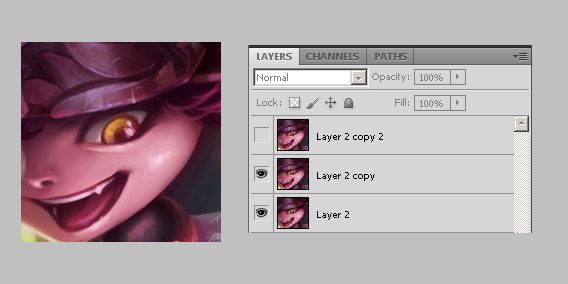
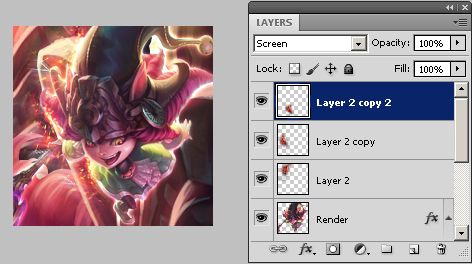
duplicate the fire spark layer and change to location of those layer
you should get something like this

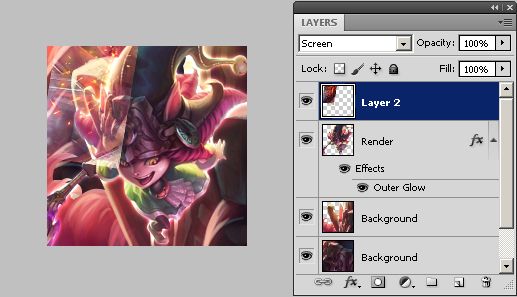
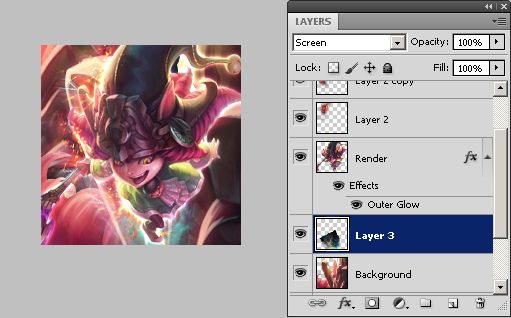
ok, done for the fire spark effect...now for the nebula effect
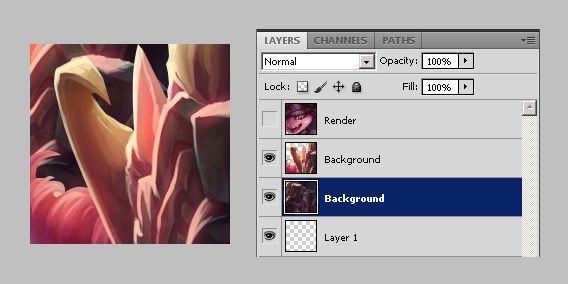
as always, add the nebula layer and change the blend mode to screen
and put it below your render. dont forget to resize it
resize it and place it on your desired location
and just like before, erase all the hard edge

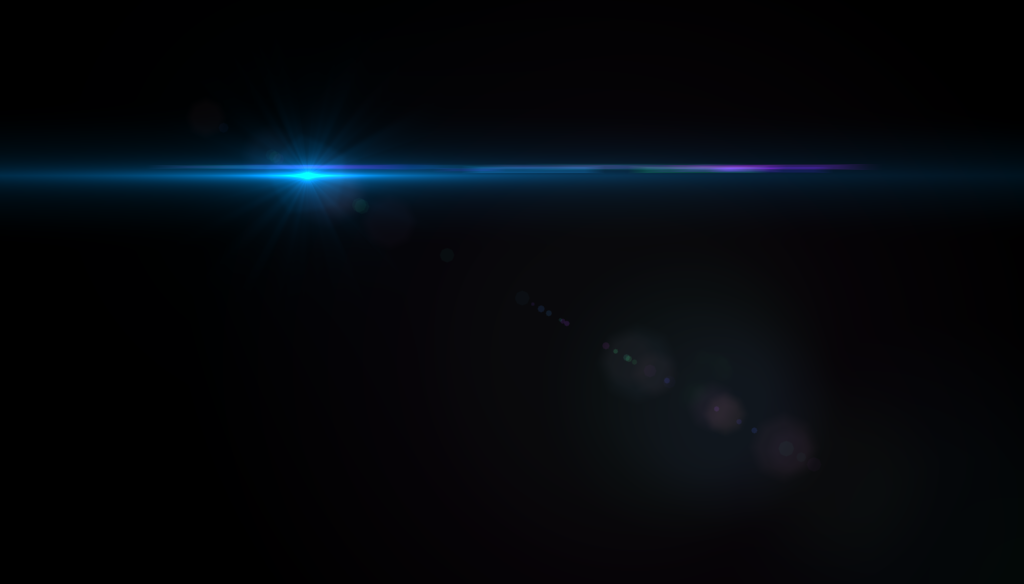
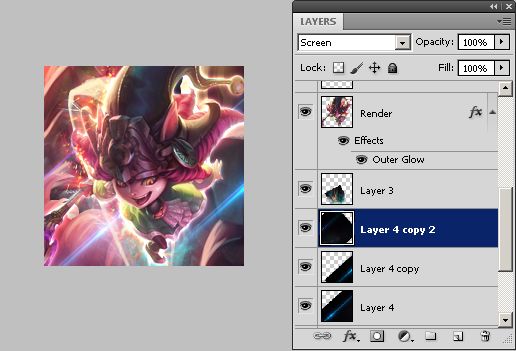
and the last effect...the light flare
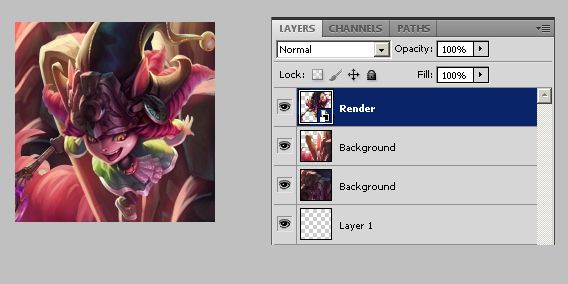
add the light flare layer to your document
change the blend more the screen and place it below the nebula effect
resize it and place it on your desired location and erase the hard edge.. . . . . . . =='
duplicate it three (3) time and change the loc

ahhh, finally the light effect is done....and now for the final phase ! XD
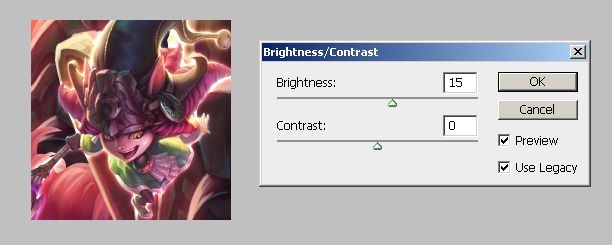
the adjustment phase
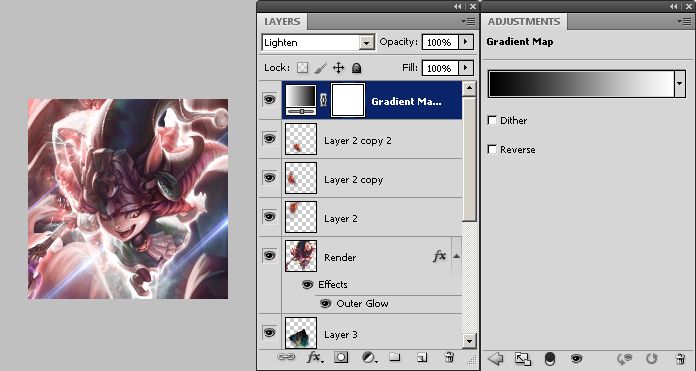
start off by making a gradient layer above all of those layer ( Layer > New Adjustment Layer > Gradient Map )
choose the black/white gradient first and change the blend mode to Lighten
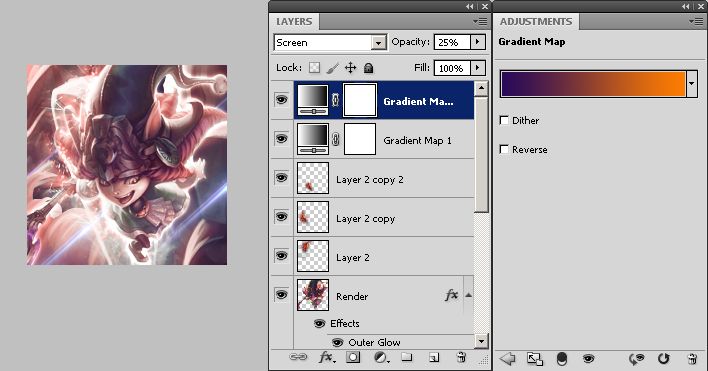
after that make another gradient map and this time...use the deep blue/orange one
change the blend mode to Screen and the layer opacity to 25%


andddd we're FINISH !!!!
ohh, wait ._. if you prefer a border
make a new layer on top of all layer including the gradient map layer we just did before
paint it with black and set the Fill to 0%
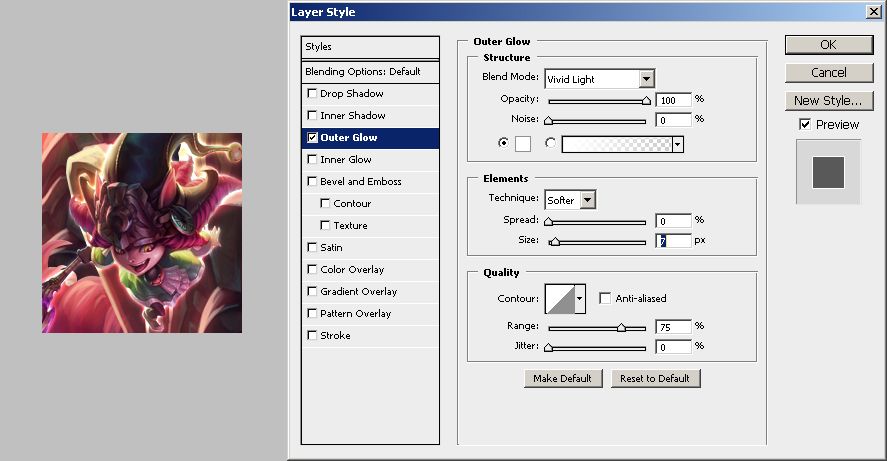
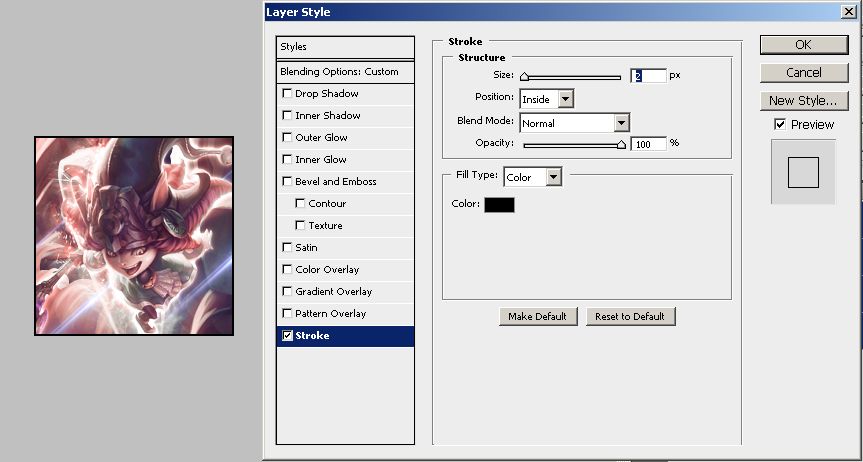
right click it and select blend mode, tick Stroke..
simply copy my preference ![]()

andddd...we're done....at last XD
damn @@, forgot to put my name on the avi T_T
do i need to teach even that ? --'
and we're done, this time...for sure XD
Finish

Edited by Yahtzeee, 27 September 2013 - 11:29.




