firstly..english is no my native language..so forgive me for any grammar mistake..
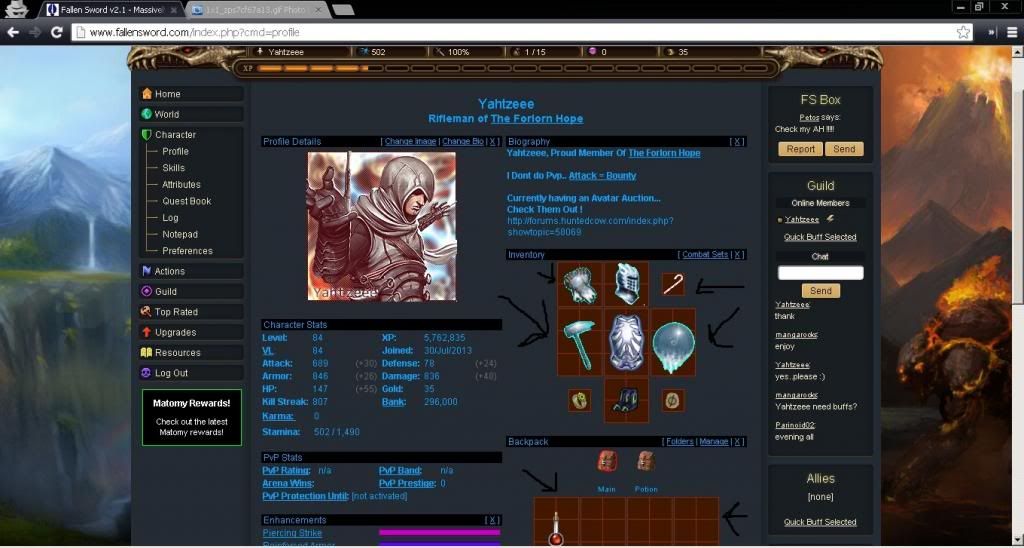
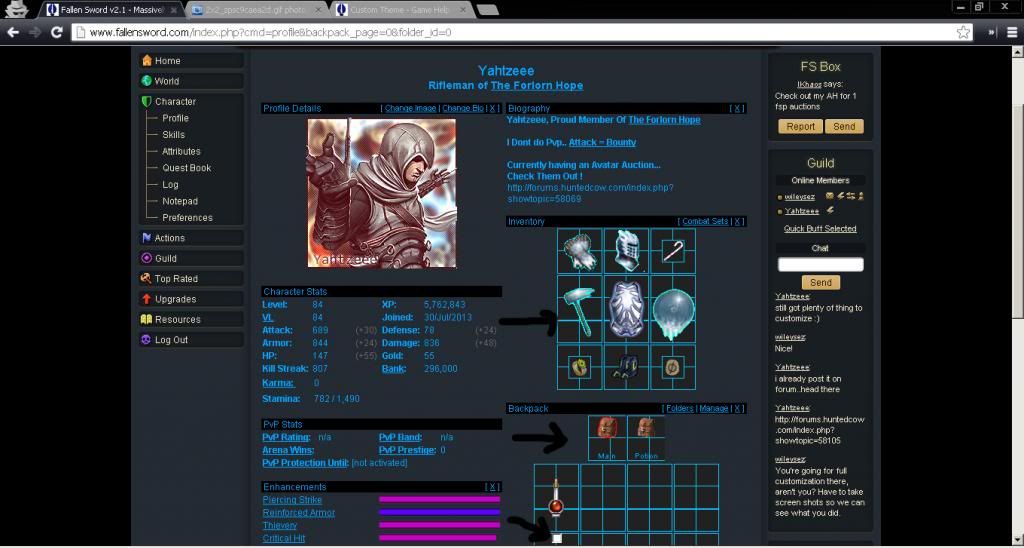
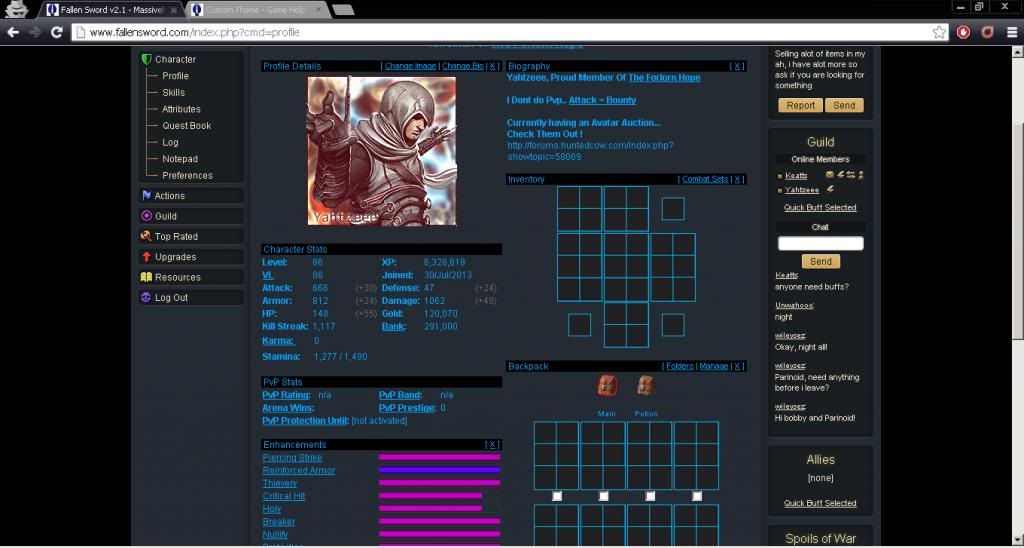
soo..back to the topic..i have customize the old FS theme and is almost ready, but I have some problems regarding with the "Inventory slot" as you can see on the picture below
i want to change it based on the theme colour but i cant find the code for it ![]()
anyone know where is it located ?